Qlik Sense app duplicator 1.2: User interface included

For a long time I wanted to learn more about client side development.
Javascript, CSS, reactive frameworks etc – all those concepts that make today’s web sites tick. I really think backend developers can benefit from having at least a basic understanding of how the front-end works – this will make the finished app better as a whole.
Couple this with a desire to learn Vue.js specifically, and we get a user interface for the Qlik Sense app duplicator service.
The latest version (1.2.0) of the duplicator service adds a basic, but complete UI to complement the underlying duplicator service.
Why an app duplicator service for Qlik Sense?
- Lowered barrier of entry for new Sense developers
Sense app development can be a challenge for people coming from other platforms and languages.
The script language borrows from other languages, but is at the end of the day unique. By allowing developers coming to the Sense platform
to easily create skeleton apps based on well designed and complete template apps, these people will become productive way quicker than otherwise.
Their apps will also be of higher quality than if they had to start over from scratch for each app they create. - Productivity boost for experienced Sense developers
Experienced developers are often faced with similar challenges over and over again.
Extracting data into a QVD layer is a classic example – these apps often look about the same over and over again. Creating a template out of such an app, that template can then be used every time a QVD extractor app is needed.
Each such app will be structured the same way, do error reporting the same way, use the same variable names etc.
The new app usually still needs to be customised to the exact task at hand – but in general the result is simply better, more readable code. - Better odds of apps aligning with corporate coding standards
If there are more than a handful och Sense developers in a company, there is a good chance there are some guidelines on how to structure the load scripts in Sense apps.
By instantiating new apps from template apps (that follow the coding standards), better code quality will be achieved.
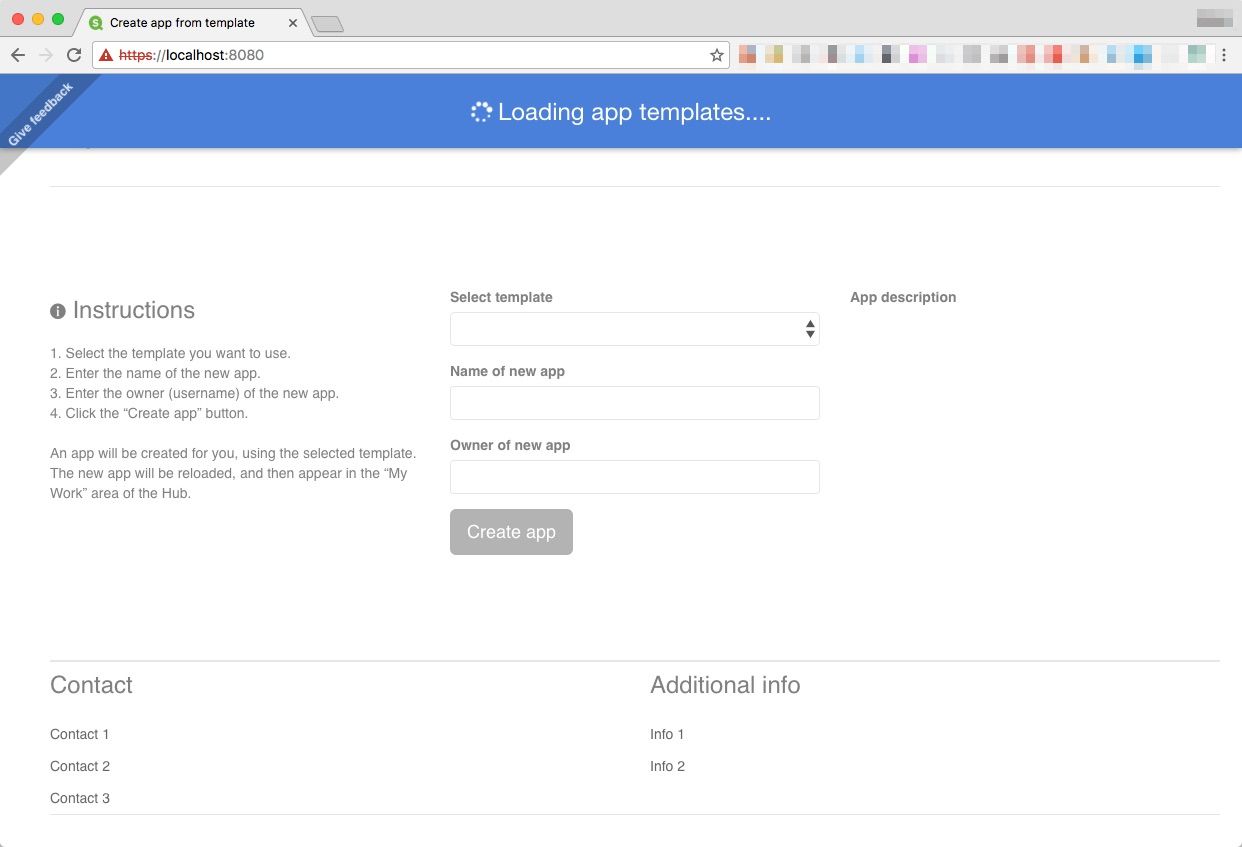
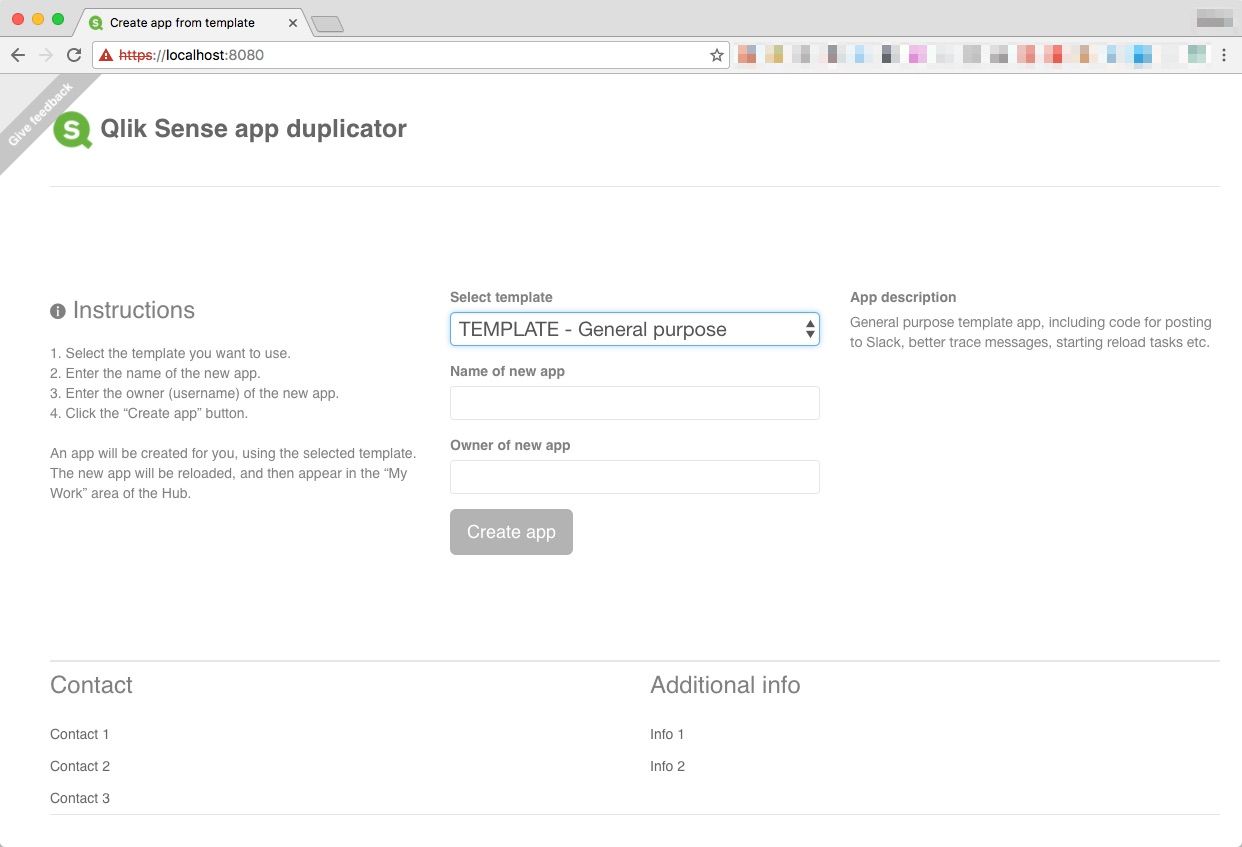
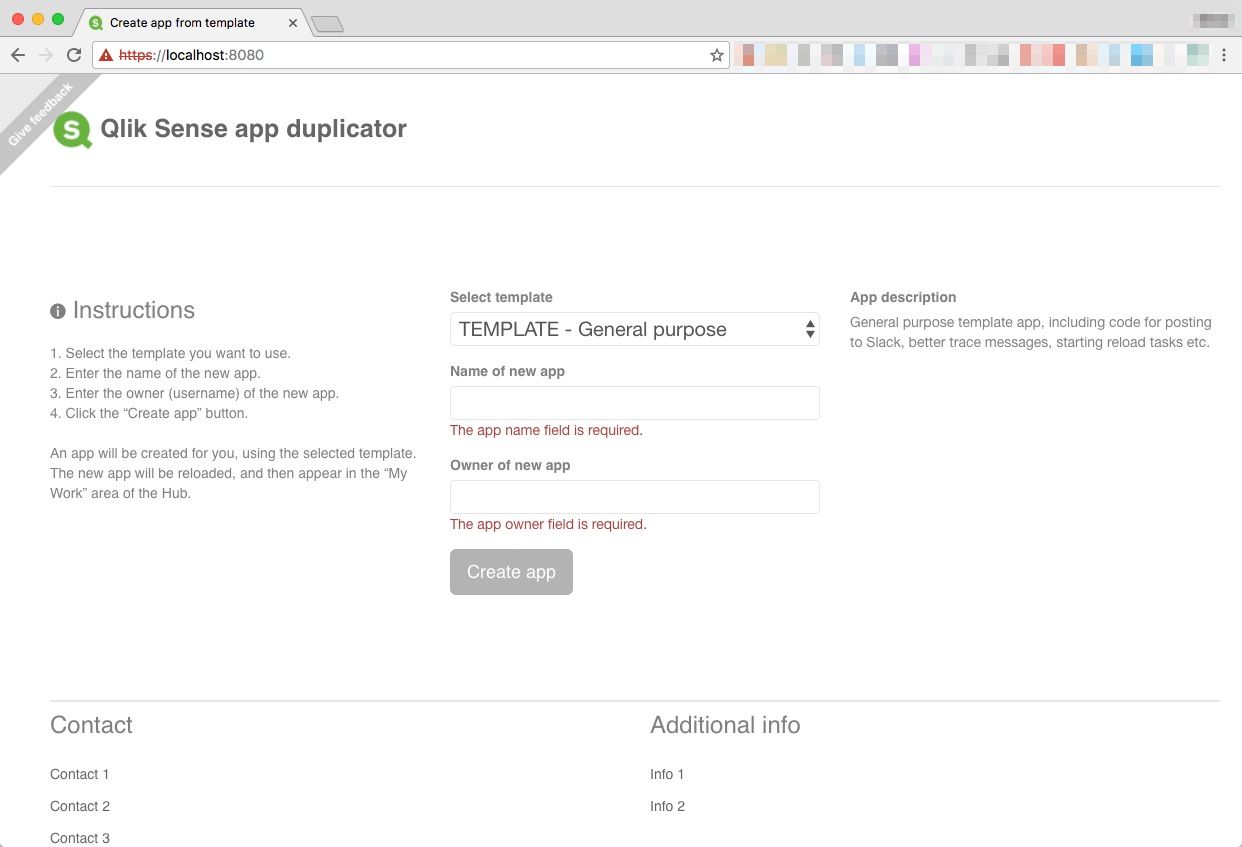
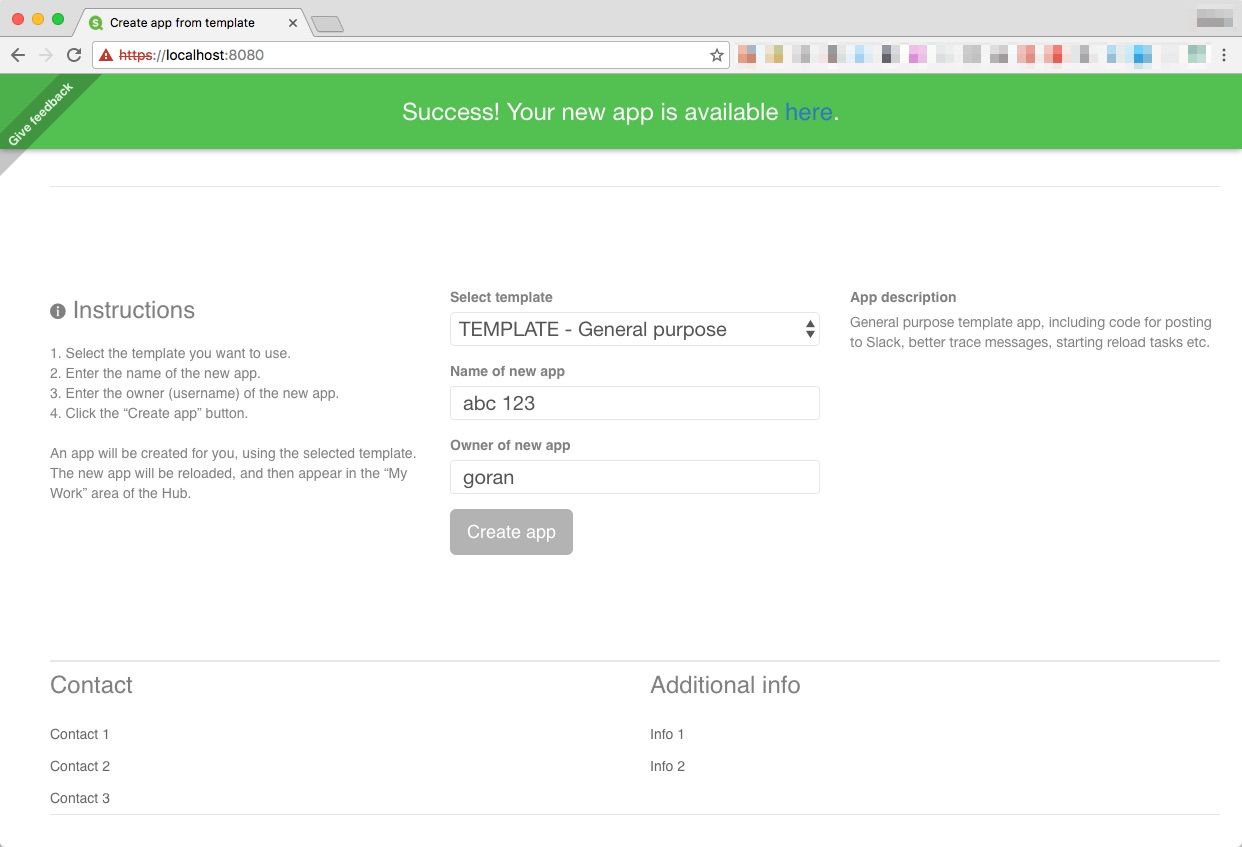
UI included
The project’s readme file on GitHub provides more information, including installation and usage instructions, here are however some screen shots to show the basic concepts:




Over to you – any ideas on what features would make Qlik Sense easier to get started with?
Feel free to share ideas in the comments!
